ブログやホームページを作成しているとfavicon(ファビコン)を設定したくなりますね。
ブログをWordpressで作成している場合はテーマのファビコンになっている場合がありますので使っているテーマが分かってしまったりします。
faviconが設定されているブログの方が「おっ」と思いますよね。ショートカットやお気に入り登録したときにアイコン画像が表示される方が覚えやすいですね。
seesaaブログやFC2などでもファビコンの設定は可能となります。
今回はファビコンを簡単に作れるサイトを紹介します。
スポンサーリンク
ファビコンって?
サイト紹介の前にファビコンとはなんでしょう。
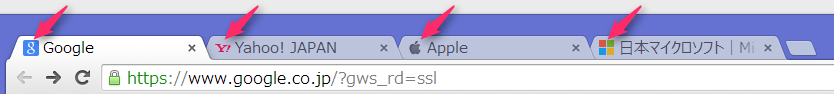
パソコンのブラウザで表示するとサイト名の左側にあるアイコンがファビコンになります。
スマホでは少しわかりにくいですが、ブラウザによっては同様にサイト名の左側に表示されています。
パソコンではお気に入り登録するとファビコンとともにお気に入り登録されます。
スポンサーリンク
ファビコンの画像サイズ
ファビコンは拡張子が .ico になるアイコンファイルになります。
画像サイズは16×16ドットとなります。
このサイズの画像ファイルを作成すれば良いことになります。
ファビコン無料作成サイト
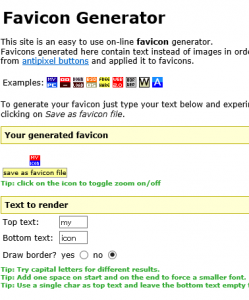
Favicon Generator
1段もしくは2段の文字(英数字)のファビコンを作成できます。
文字が限られますが、簡単なものはすぐに作成できます。
Favicon Generator
名前は同じですが別サイトです。
こちらは元画像をアップロードして参考にしてファビコンの作成ができます。
文字のキャプチャー画像などを参考用にアップロードすれば簡単に作成できます。
1ドットずつ色を変更していくタイプですね。
⇒ http://www.degraeve.com/favicon/
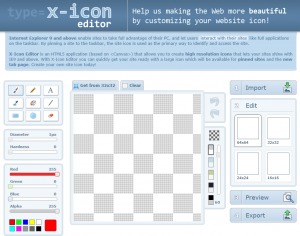
X-Icon Editor
こちらも1ドットずつ色を変更していくタイプです。
同様に元画像もアップロード出来るので簡単に作成できます。
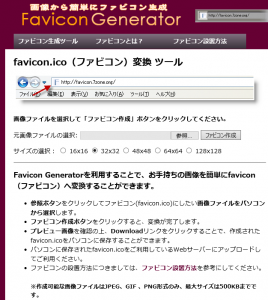
Favicon Generator
名前は他サイトと同じですが、こちらは画像からファビコンに変換ができます。
日本語サイトになるのでわかりやすいです。
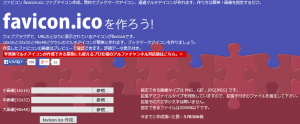
favicon.icoを作ろう!
こちらも画像ファイルからファビコンに変換が出来ます。
⇒ http://ao-system.net/favicon/
ファビコンの設定
WordPressの場合
WordPressの場合は各テーマのimagesフォルダー内にfavikon.icoやlogo.icoのようなファイルがあります。
作成したファビコンファイルを同名でFTPでアップロードし上書きすればファビコンの変更が可能です。
テーマによってファイル名が違いますのでテーマに合ったファイル名でアップロードしましょう。
seesaaブログの場合
シーサーブログの管理画面からファイルマネージャを選択し、作成したfavicon.icoをアップロードします。
HTMLの編集で<head>セクション内に
<link rel=”shortcut icon” href=”アップロードしたアドレス”>
を書き込みます。これで設定が可能です。
FC2ブログの場合
FC2の場合も管理画面のファイルのアップロードから作成したfavicon.icoをアップロードします。
[テンプレートの設定]→[編集]→[HTMLの編集]を開き</head>を探します。
<link rel=”shortcut icon” href=”http://blog◯◯◯favicon.ico”> アップロードしたアドレスを設定
を書き込みます。これで設定が可能です。